Как сделать идеальную схему для вязания из рисунка.
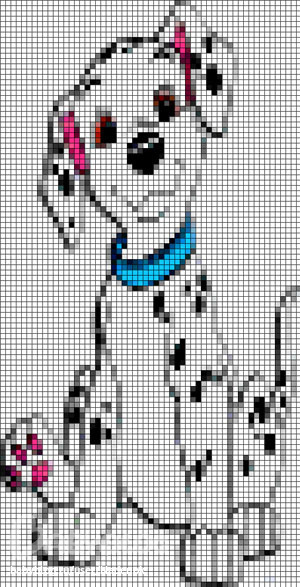
Не знаю, как остальные, но у меня ни разу не получалось связать по готовой схеме так, чтобы рисунок не исказился. К тому же не всегда можно найти готовую схему, которая бы понравилась, да еще и подошла по размеру. А уж вечные детские - "Хочу того-то и только его"! В общем озаботилась я вопросом разработки схем вязаных рисунков. Вооружившись инструкцией по разработке схем для вышивки, собственным неудачным опытом и фотошопом, прибавив чуток логики и математики, я разработала свою первую собственную схему вот из этого рисунка:
Как я это сделала, описано ниже.
1) Выбираем рисунок, который хотим вывязать. Естественно, рисунок лучше четкий, без плавных переходов цветов.
2) Выбираем пряжу. Вяжем образец и считаем плотность вязания. Например, получилось 10х10 см = n петель х m рядов.
3) Определяемся с выкройкой и максимальным размером рисунка, который хотим получить на готовом изделии. Допустим, ширина мотива должна быть не более Х см, высота не более Y см.
4) Считаем, сколько рядов и петель будет в готовом мотиве, исходя из нашей плотности вязания. На всякий случай подробнее: пользуясь пропорцией определяем – ширина не более X*n/10 петель, высота не более Y*m/10 рядов.
5) Теперь нужно подкорректировать изображение, т.к. петля не квадратная, а мы будем делить схему на квадратики. Для этого открываем выбранную картинку в Photoshop и делаем Редактирование-Трансформирование-Масштабирование и ширину ставим в процентах n/m как можно точнее. Рисунок получается вытянутым в высоту.
6) Обрезаем картинку прямо по границам самого рисунка, т.е. чтобы было минимум «полей» и смотрим размеры нашего рисунка (Изображение – размер изображения) в пикселях.
7) Теперь ширину изображения в пикселях делим на посчитанную нами в п.4 предельную ширину мотива в петлях. Получается, конечно, дробное число, которое округляем до целого. Это количество пикселей в одном квадратике схемы.
8) Делим высоту рисунка пикселях на количество пикселей в квадратике и сравниваем это число с максимальным количеством рядов в мотиве из п .4. Если полученное число меньше максимально возможного количества рядов – замечательно, идем дальше. Если нет – повторяем п.7, беря для расчета не ширину, а высоту изображения в пикселях.
9) Дальше работа в Фотошопе. Фильр-Оформление-Мозаика. Размер ячейки ставим соответственно количеству пикселей в квадратике схемы, который получили в п.7.
10) Увеличиваем контрастность изображения Изображение-Коррекция-Яркость\контраст. Так, чтобы картинка получилась как можно симпатичнее.
11) Щелкните Изображение-Коррекция-Постеризация. Изменяйте значения от 5 до 20. Выберите самое низкое значение, когда картинка еще остается качественной. Чем ниже это число, тем меньше цветов будет использоваться, но тем больше погрешность в передаче цвета.
12) Создайте новое квадратное изображение, со стороной, соответствующей количеству пикселей в квадратике (п.7) с прозрачным фоном. Для этого в окошке Новый выберите пункт "Прозрачная основа" (Transparent background).
13) Увеличиваем новое изображение, воспользовавшись лупой, берем инструмент "карандаш". Размер кисти - 1px, цвет черный. Нарисуйте линию в один пиксел слева вверх и наверху направо (буквой Г только с горизонтальной перекладиной на всю ширину квадрата)
14) Нажимаем Ctrl+A, чтобы выделить всю картинку. Потом Редактирование – определить узор
15) Возвращаемся к нашей картинке. Редактирование –выполнить заливку (использовать Узор). Измените прозрачность до 50%. ОК.
Готово!

Результат можно посмотреть тут




 на здоровье!
на здоровье!